
| 维爱迪-动画创作家园 >> 动画资源 >> 其他教程 >> 为设计添加光影效果五原则 |
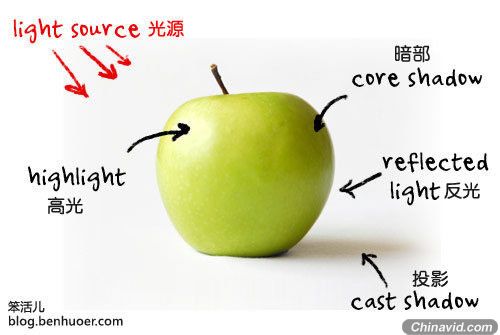
所以如果要让我们的网页设计更加自然、有动感且真实直观,正确理解光影效果就变得非常重要。以下是助你更好利用光影的五个技巧,好好运用它们,能让你的设计更加精致,从众多的页面中脱颖而出。光照与阴影的原理快速剖析。下图中,光源来自左方。高光是光照最强的部分,阴影位于距离光源最远的地方。光影的存在帮助我们感知有关物体表面材质的大量信息。

不过你可能要问,这和网页设计有什么关系?
如果你打算创造丰富、有质感的界面和网站,光影能助你一臂之力。如同许多传统艺术家们在绘画上对光照的运用,你也可以利用光照给你的设计以深度和视觉趣味。
1. 使用光源
应该说利用光照时了解光源在那里是最为重要的基本问题。光源位置决定了高光和阴影的位置(不过在网页设计中你能打破这些规则)。在Photoshop中,你可以利用图层样式中的“全局光照”保证你创造的所有光影效果的光源都在一个位置。
控制好光源位置能够为你的页面设计创造独特气氛(即使仅仅是一个简单的线性或径向渐变也能达到效果)。光影效果还能引导视觉中心的转移。
网络上的例子
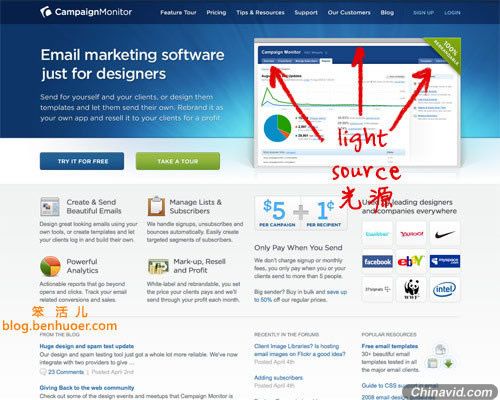
Campaign Monitor 使用发散光源,创造出一种日出效果。

利用光照使页面潜入水下。


|