c)相同明度下,色相与RGB中最大值,最小值的位置,以及中间值的大小有关:

i.在相同明度下,不同色相的颜色RGB最大值和最小值始终保持恒定;
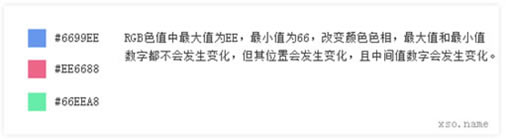
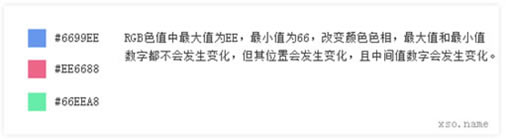
ii.RGB中最大值和最小值的位置会影响色相,例如#775533和#557733;
iii.变换RGB的中间值可以影响色相,例如#FF0055和#FF0088;
d)饱和度与RGB中最大值,最小值之间的差值有关:

i.RGB中最大值,最小值之间的差值越大,饱和度越高;
ii.RGB中当最小值趋于00,或者最大值趋于FF后,饱和度不能再提高。
结论三:
- 在颜色较暗时(即RGB没有一项数值达到FF),增加明度可以起到增加饱和度的目的,降低明度就会降低饱和度;
- 在颜色较亮时(即RGB没有一项数值达到00),增加明度可以起到降低饱和度的目的,降低明度反而会增加饱和度;
- 颜色饱和度越大(即RGB中最大值与最小值差值越大),在相同明度下的光谱范围越大(即可变换的颜色种类越少);
- 颜色饱和度越小(即RGB中最大值与最小值差值越小),在相同明度下的光谱范围越小(即可变换的颜色种类越少);
- 色相的变化不会影响到明度和饱和度;
四、根据这些研究,我们能够得到什么可以运用的东西?
- 高饱和度的红色(#FF0000),紫色(#FF00FF)推荐不使用;
- 高饱和度的蓝色(#1834D1),橙色(#FF4E00),可以用于少量的文字可以更好地吸引视觉注意,但最好不要用于列表中的链接;
- 根据前面的分析,我们得出调制可以用于列表链接蓝色的方法:通过降低蓝色通道色阶来降低颜色整体的饱和度(例如将#0000FF调整#000099),为避免过暗,和黑色混淆,我们还可以增加其他原色通道的色阶,调整其明度(例如将#000099调整为#005599)。
- 颜色不协调,可以通过降低饱和度来达到协调,也可通过采用调整色相来达到目的:

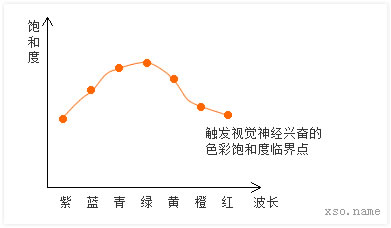
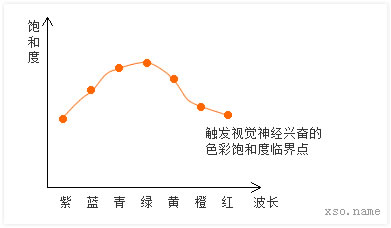
一个现成的例子就是我们网页中采用的#FF4E00色值,和#FF0000的饱和度其实是一致的(不信可以变成灰度图看看),之所以色值为#FF0000的颜色显得更刺眼,是因为在同样的饱和度下,红色比橙色更让视觉神经敏感,还记得这张图么?

原文:http://www.xso.name/blog/2010/06/text-color/